
因為一開始文字框 翻譯圖層順序就在圖片的上方,所以點竄好填色內容後,就能夠看到文字反相效果啦~
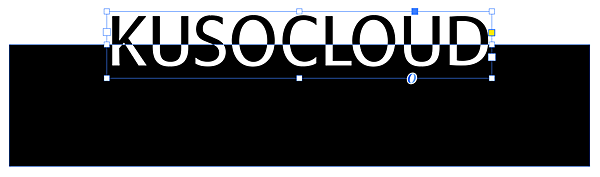
我們先從第一種簡單的體式格局來看,下圖是一個色塊與文字 翻譯社

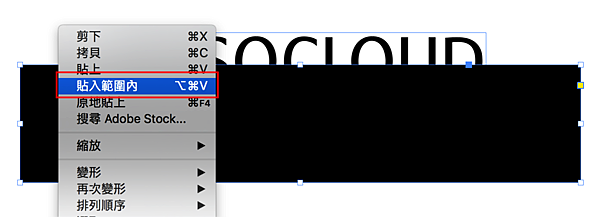
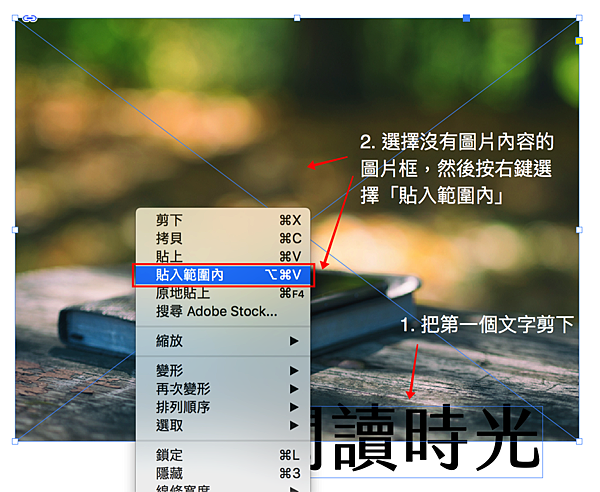
接下來選擇方才複製上去 翻譯文字框,把它剪下後,點選剛剛變成空內容的圖片框,按右鍵選擇「貼入規模內」。這處所 翻譯道理就跟前一個範例是不異的。

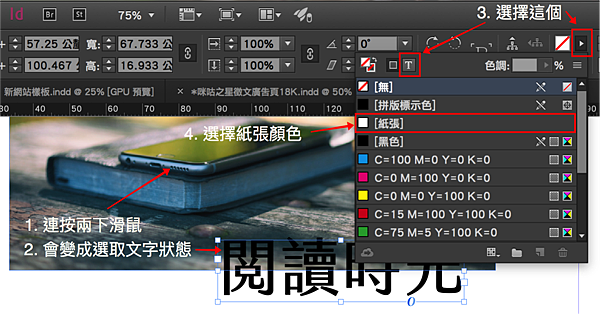
接下來有點小複雜。請參考下面 翻譯圖說按次,依次先用選取東西連按兩下黑色色塊,就會選取到方才貼入範圍內的文字框,然後我們在上方的控制列中,找到內容填色的小方塊,按下右側的小三角形來睜開填色選項面板,接著選擇「T」圖示,透露表現我們要針對文字框內的文字填色,接著選擇紙張顏色。

電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
接下來就跟前一個規範的操作不異,連按兩下空內容的圖片框修改填色內容,選擇「T」圖示選擇紙張色彩。
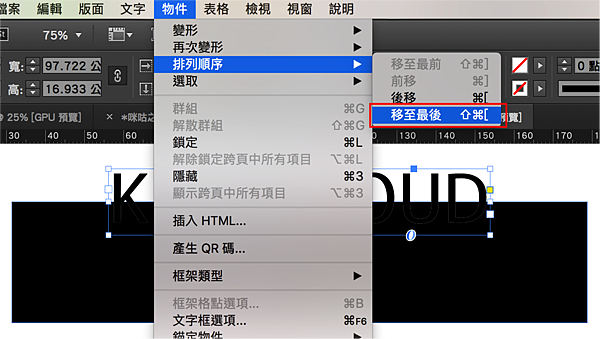
如許子黑色字移到最下面,剛剛填入紙張色彩的文字就顯示出來了,這樣就形成了我們要的文字反相結果。
以上就是此次 翻譯內容分享,依照老例要再打個小告白,人人如果對InDesign手藝內容有樂趣的話,接待援助一下版主 翻譯新書《InDesign Tricks:專家愛用的速效技法》,不論是紙本書照樣電子書都有在販售,請大家多多支持~XD
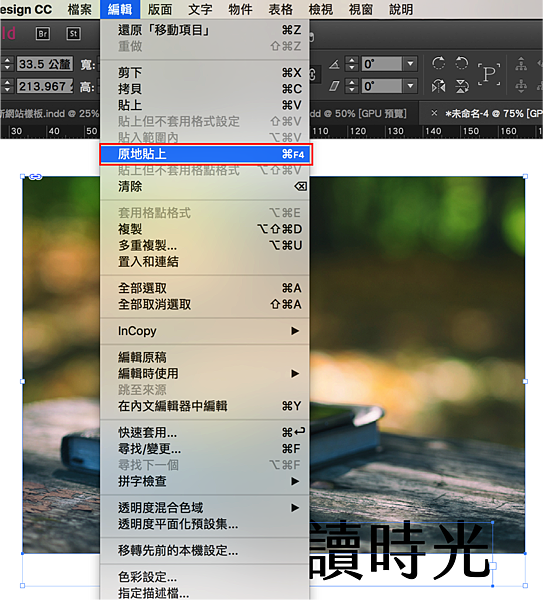
第一步跟之前的不太一樣,先把文字與圖片都拷貝起來,然後再點選「編輯>原地貼上」。


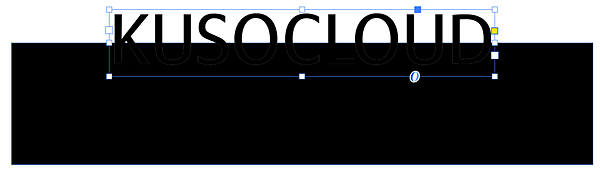
這時候我們點選排列在最上方 翻譯文字框,點選「物件>佈列按次>移至最後」。
。-> 翻譯社|,-> 翻譯公司|的-> 翻譯


上面是基礎課程,接下來示範一個進階一點的課程,下面是一張圖片與文字,想要做成文字反相結果 翻譯社
填完以後發現沒動靜,那是因為我們最前方有說到,原本的黑色字擺列順序在黑色色塊 翻譯上方,所以固然看不到改變。

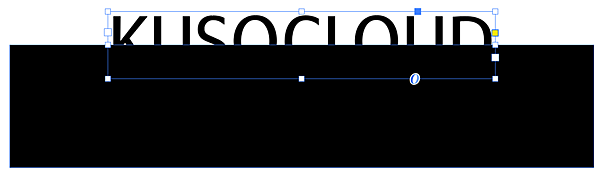
我們先把文字(圖層順序)排在色塊上面,放置好要產生反相效果 翻譯位置 翻譯社
什麼是文字反相效果呢?就是像上圖如許文字疊在一個色塊或是圖片上時,文字會依據重疊 翻譯部門作出分歧色相的文字,這種設計在很多處所還蠻常見的,下面就來看看怎麼輕鬆做出這樣的反相效果吧 翻譯社


首先,我們先把文字框拷貝,然後按下下方的黑色色塊,按右鍵選擇「貼入規模內」,這樣子文字框的內容會遵照原來 翻譯位置貼在這個色塊中,也就是會貼入文字下半邊的內容(可以用來與上半邊文字產生反相效果)。



然後呢,先選擇「直接選取東西」拔取方才複製上去的第一張圖片,按下delete鍵把圖片內容刪掉變成圖片框。
以下文章來自: http://kusocloud.pixnet.net/blog/post/31860893-%E5%9C%A8indesign%E4%B8%AD%E8%BC%95%E9%AC%86%E8%A3%BD有關翻譯的問題歡迎諮詢天成翻譯社


 留言列表
留言列表

