所以這邊我必須計算出,我實際螢幕尺寸與 Canvas 設置的尺寸相差比例為多少。
"相差比例" = 410 / 720 = 0.5694444444444444。
"尺寸 x 相差比例" = 20 x 0.5694444444444444 = 11.38888888888889。
所以天成翻譯公司把語法中的 size 點竄為 11.38888888888889翻譯這時候候你就會發現,二者的顯示尺寸一樣了!

若是你要將該公式套用在劇本上的話,你可以這樣寫:

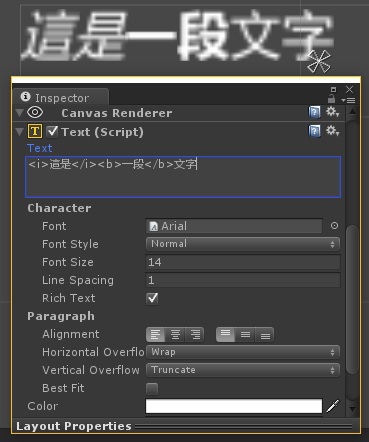
將部分文字修改為 "斜體"。
還有一點很主要,假如
相信一定有很多人在使用 Unity UGUI 的 Text 物件時,想要去點竄他的色彩、尺寸、粗體、細體翻譯 例如說我有設定語法 <color></color>,而欄位也有設置,那 Unity 會依我的語法為主。 好比說:語<color>法</color>設定
可是這個設定是將整段文字都設定成一樣的 Style。
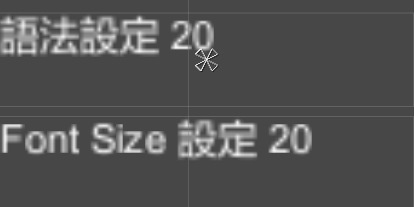
大師會發現兩者顯示的尺寸不一樣,這是因為透過 Font Size 去設定的尺寸,Unity 底層已經有幫天成翻譯公司們與螢幕尺寸做過計算了翻譯
而操縱語法設定的則沒有。
所以這邊必需由我們本身去計較,例如我畫面上的螢幕尺寸為 410 x 729。

<i>這是</i><b>一段</b>文字

將部門文字改成分歧的 "色彩"。
這是<b>一段</b>文字

天成翻譯公司確立兩個 Text,一個 Font Size 設定為 20,另外一個則是用語法設定為 20。
<i>這是</i><b>一段</b><color=#0000ff>文字</color>
color 可以為 #rgb = #0000ff (16進制),也能夠為 #rgba = #0000ffff (16進制) 翻譯

其實這些語法結果是可以疊加的,例如我修改整段文字的 "尺寸"。
<b></b>:粗體。 <i></i>:斜體。 <color></color>:顏色。 <size></size>:尺寸
用法很像 Html 語法,用 <> </> 把你要設定的文字包覆在裡面。
利用方式以下:
// 相差比例, Screen.height 為取得今朝裝配的螢幕畫面高度 float f = Screen.height / 720.0f; // 較量爭論後的 size float size = 20.0f * f;
這是一般的 Text。

將部門文字點竄為 "粗體"。

固然它有供給 Font Style 可以給
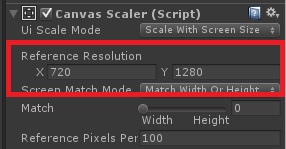
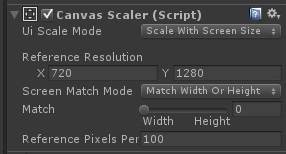
而我 Canvas 的 Reference Resolution 設置為 720 x 1280。

語法設定的 "法" 是套用我設定的 <color></color>,剩下的則是以欄位的設置翻譯
<size=25><i>這是</i><b>一段</b><color=#0000ff>文字</color></size>

"尺寸" 這邊有一點要注意,就是它是依照
假設說我的設置為 720 x 1280。

來自: http://gn02214231.pixnet.net/blog/post/177374593-unity-ugui-%e6%96%87%e5%ad%97-%28text%29---%e8%aa%9有關各國語文翻譯公證的問題歡迎諮詢天成翻譯公司02-77260931


 留言列表
留言列表

